レポートをやる様にインクスケープを !! / 1
ー インクスケープ・レポート ー

◎ GIMPのレポートをやっていた時に思ったのですが、ずいぶんとドローソフトが受け持って居た様な 部分が出来るので驚かされました まして無料のソフトなのにもかかわらず、WEB関連のデザイン的な部分を軽々とやってしまうのですから・・ブログを初め出してから、段々と機能の豊富さに気が付き 「こんな事迄やってしまうのか?」の連続でした
対してのインクスケープは基本的にGIMPとは違い、点を多く打って見せて居る いわゆるビットマップ系のソフトとは、まるで趣を別にし ベクトル方面世界の方法で動作をし、解像度なども関わってきません・・GIMPのライバルのフォトショが、コーレル・フォトペイント マイクログラフィックスのピクチャー・パブリッシャー コーレル・ペイントショップ・プロ
![]()
◎ 等のライバル・ソフトやフリーウェアにおいても 多数の類似ソフトが反乱する中で、ドローの分野においては イラストレーターが独占状態の地位をゆるぎないモノにしています そして、ライバルメーカー・コーレルのコーレル・ドローあたりの名は、まず上がりもしない程 イラレは強力なソフト !! と、感じます ・・で、インクスケープ !!
動作が遅かったりトラブルが出たりで、かなり以前の0.48バージョンから やっと使える現在になって来た様ですが、先程字をやっていたら久々の強制終了・・? GIMPと共に 日本語の部分で苦労してるのではないか・・? と、いくらか気になります が、GIMPとはいくらか違うドロー・ソフトの世界・・

◎ タブレットを使わなくても、イケる方向を目指して 頑張って今回も行ってみます GIMPでのブログ・デザイン方向の第一歩のテーマで DTPの印刷方面を考えた分野ですが、ブログ的にデザインを割り振ったイメージでスタート !! で、またよろしく、お願いします
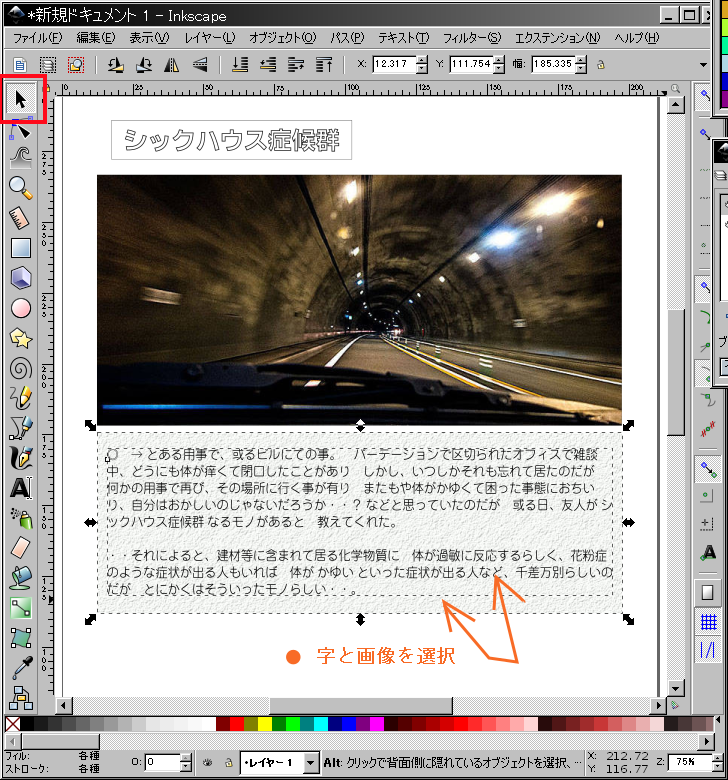
画像と文を打って、一応の体裁は整えておきました !! 見出しも簡単にですが作って有ります 今回は、ペインターでやっておいた、パターン画像を ブログでの強調した部分のバックにやる・・あの方法を追いかけます 字の入れ方や見出し等は下のURLから第1回めのレポートにて確認して下されば・・と、願います
- パターン画像の使用
- 画像のクリッピング操作
- テーブルの技法を取り入れたレイアウト
- パーツの回転
- フィルとストロークのツール
- ラク過ぎの袋文字効果
- 又もや?の吹きだし操作
- 簡単な操作で出来てしまう角の丸い四角形
- 左右反転も一瞬?

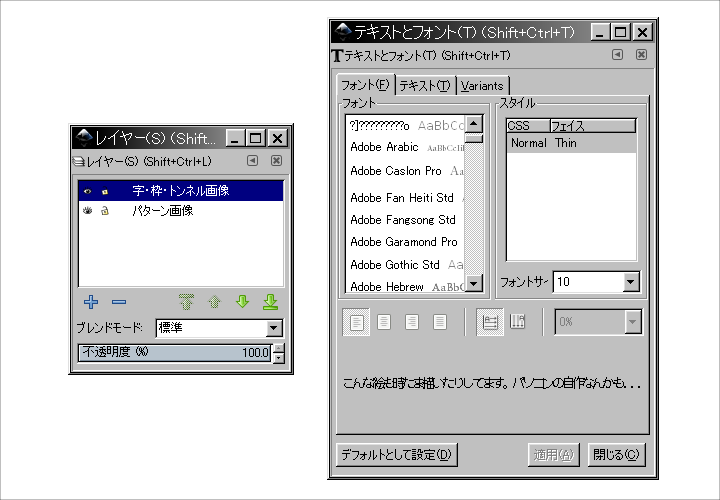
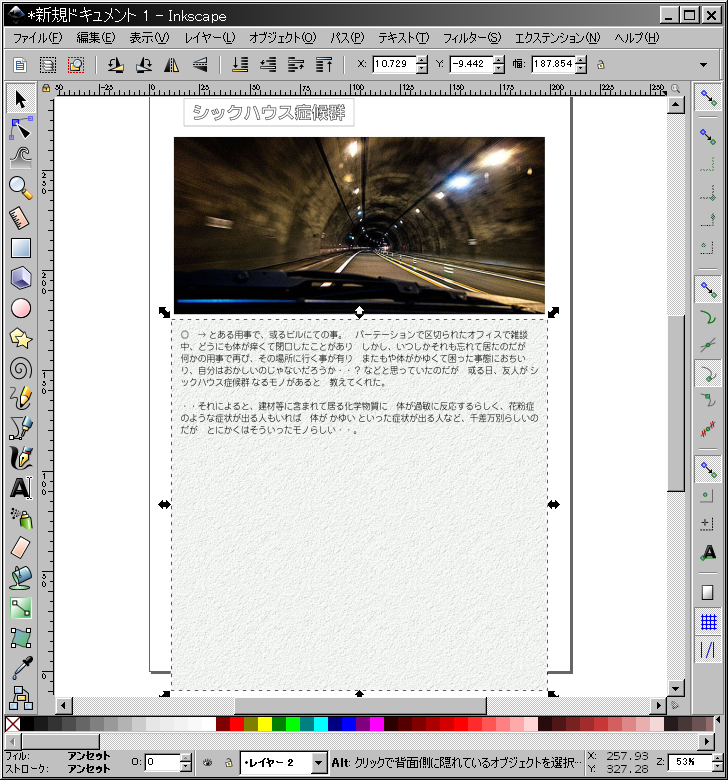
◎ 今の操作しておいた字や四角・・そしてトンネルの中の画像の下に 新たにパターン画像のレィヤーを作ってます

パターン画像の使用
◎ マウスのドラッグでバックに使う、パターン画像を放り込んでいます 上のレィヤーは鍵をしてあるので、強制的に下のレィヤーに持っていかれてます

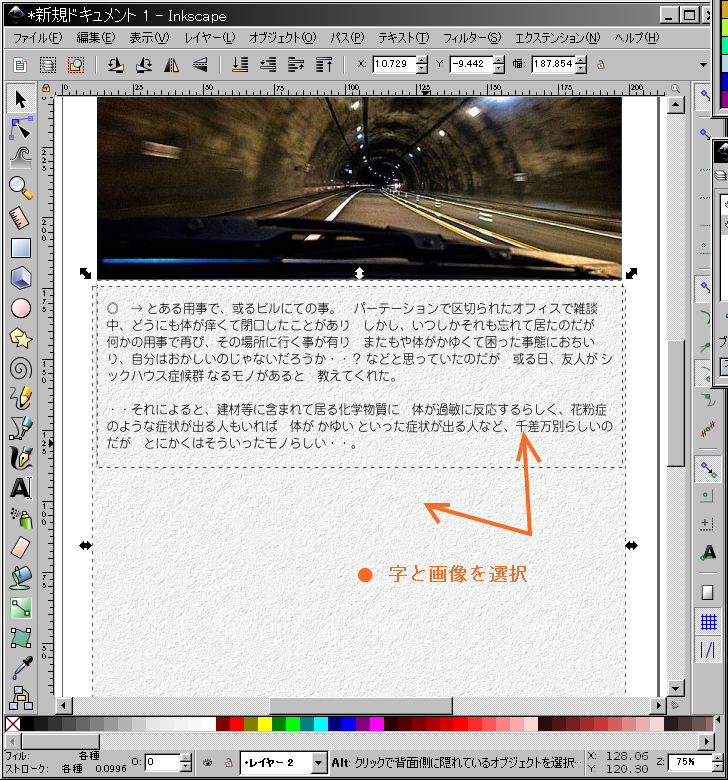
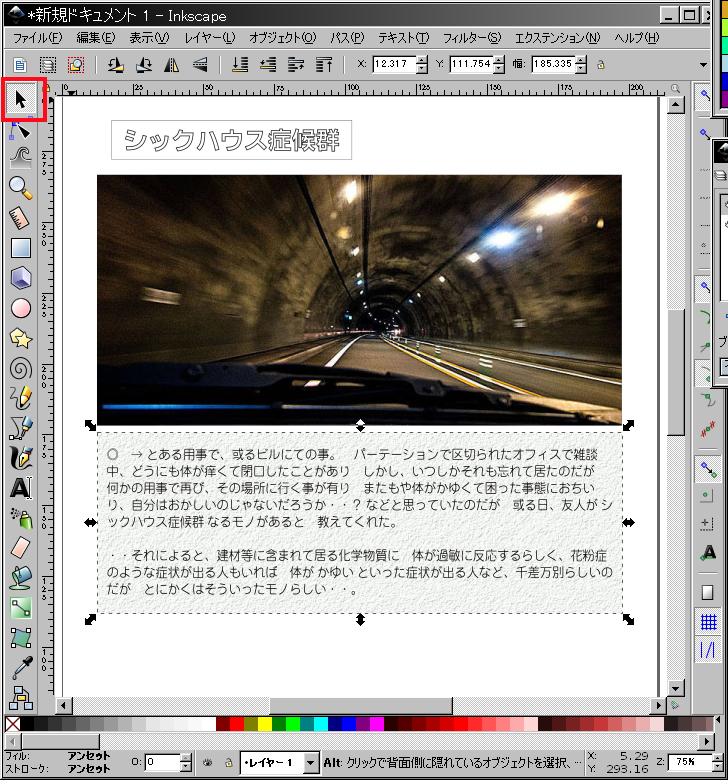
◎ 上のレィヤーの鍵をここで一度解除し、文章の部分を四角形ツールで囲みました

◎ Shiftキーを押しながら、選択ツールで 下のパターン画像と同時に選択しています

画像のクリッピング操作
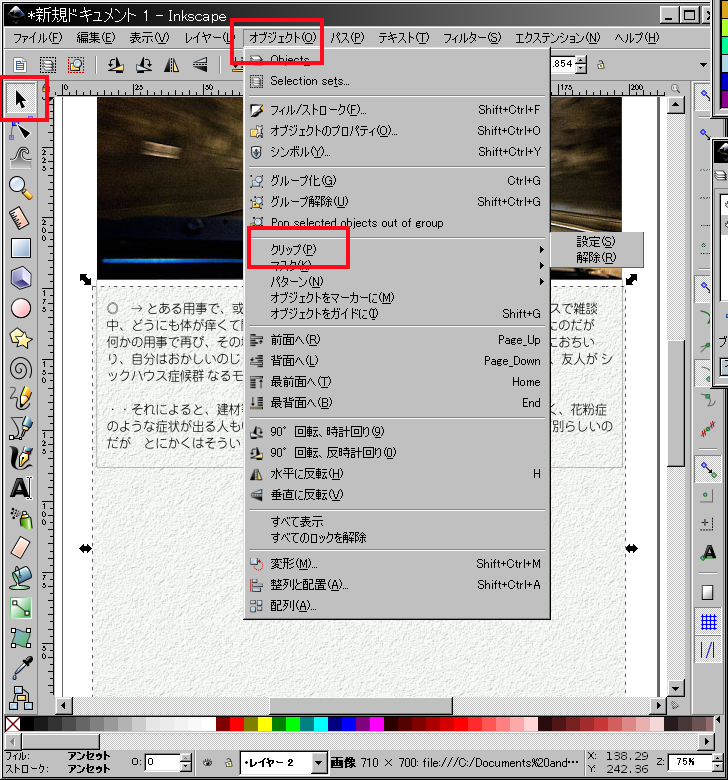
◎ 画面上のオブジェクト・メニューをクリックして、クリップ・設定をクリックしてます

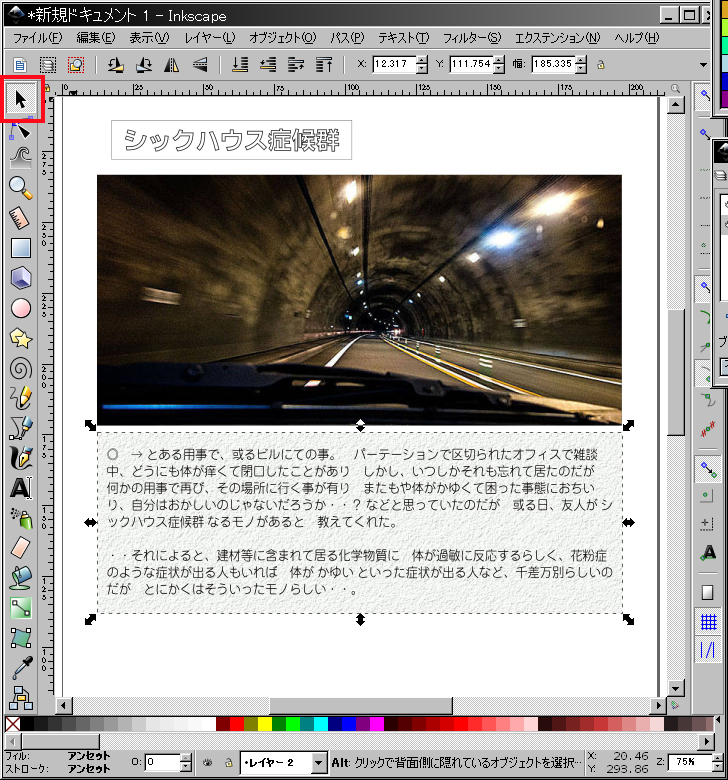
◎ 最初にやった四角の枠の形で、パターン・画像が切り抜かれた様な形になりました

◎ こう云うカンジになったので、ここでCTRL+Gのショート・カットで(グループ)2つのパーツをまとめておきました


◎ これで好きな位置に、今のパーツを移動出来る様になりました・・

◎ この章はこれにて、終了・・一旦休憩気分で? ホッです !!



テーブルの技法を取り入れたレイアウト
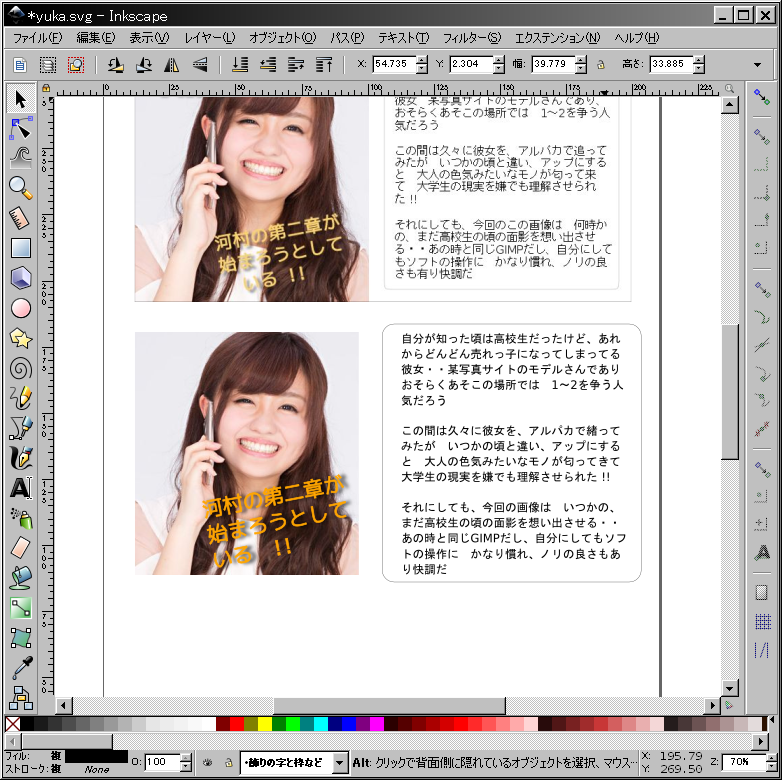
◎ 先が見えない、お先真っ暗な不安なカンジの画像からのスタートだったので パーっと、姫 の笑顔で憂さ晴らしをしたくなりました !! どうも滅入る画像はイケません・・気持ちが萎えてしまって、戻すのに正直いささか大変気分 !!
けどインスケでの姫とのランデブー?編集って そう言えばあまり無いのですよね・・

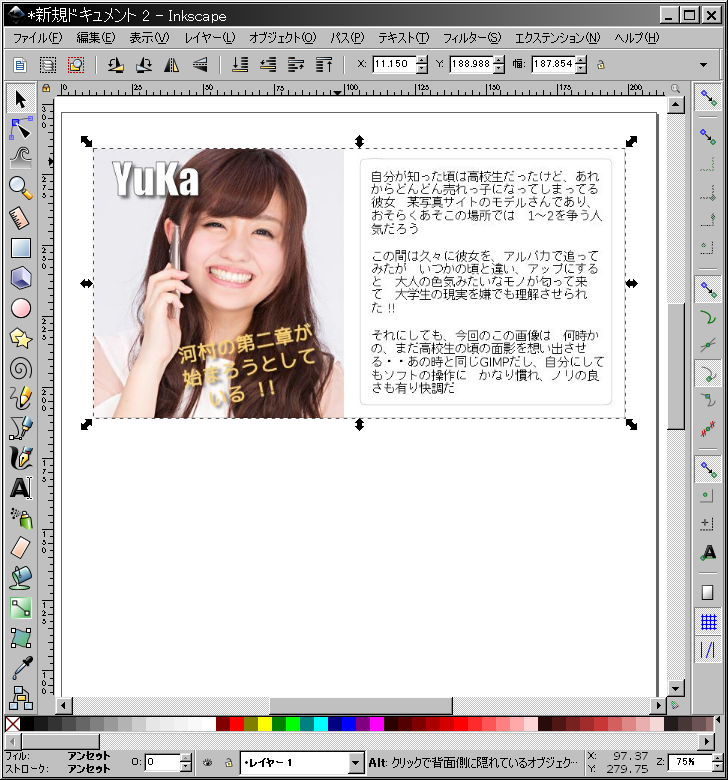
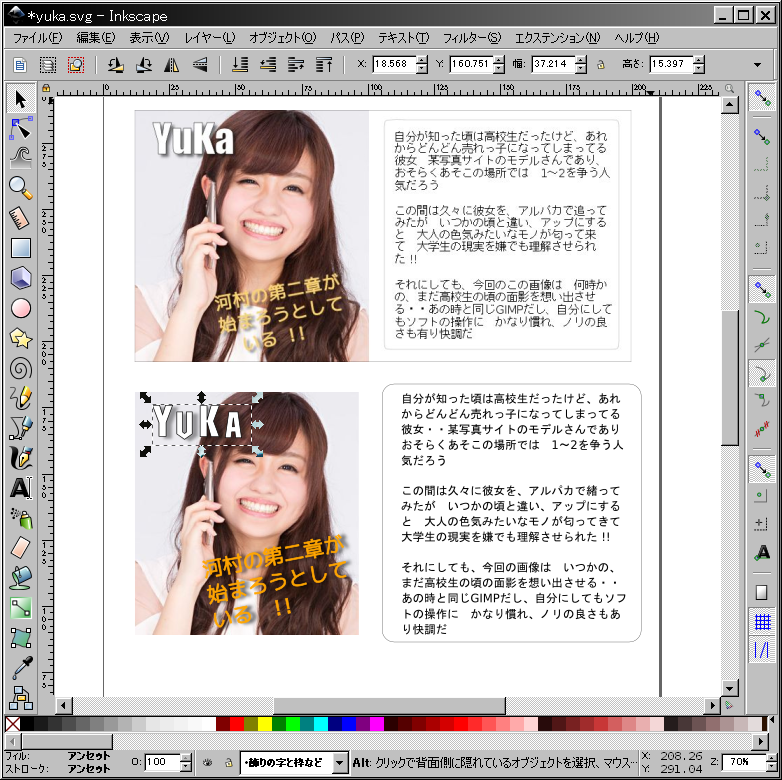
◎ で、左に画像で右に文章をちょこっとやる ホームページ・スタイルのこのテーブル的・方法を、続けて行ってみます

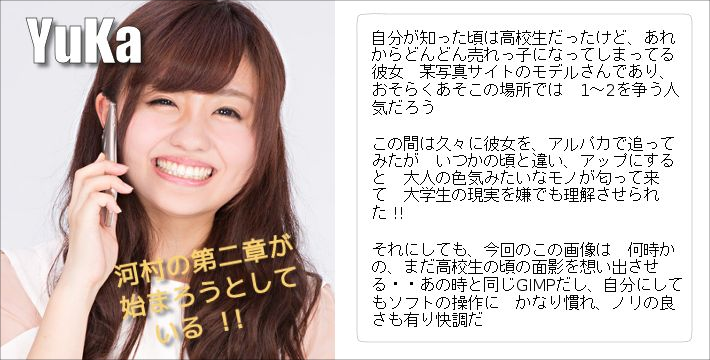
◎ PNGの画像ですが、見本用にインスケに放り込んでおきました

◎ これを見ながら同じモノをやっていきたいので 手を加えていない画像を追加で放り込んでます

◎ 今回は気分を変えて、テキスト・ツールソフトをテラ・パッドからMERYに変更し これでやっておいた文章を 文字ツールにしておいてから、ペーストしています

◎ 四角の枠も作ったので、兩方選択しておいてCTRL+Gでグループ化をしておきました

◎ 今のレィヤーの位置はー・・下になります 飾りの字と枠など と云う新しいレィヤーを+から作っておきました

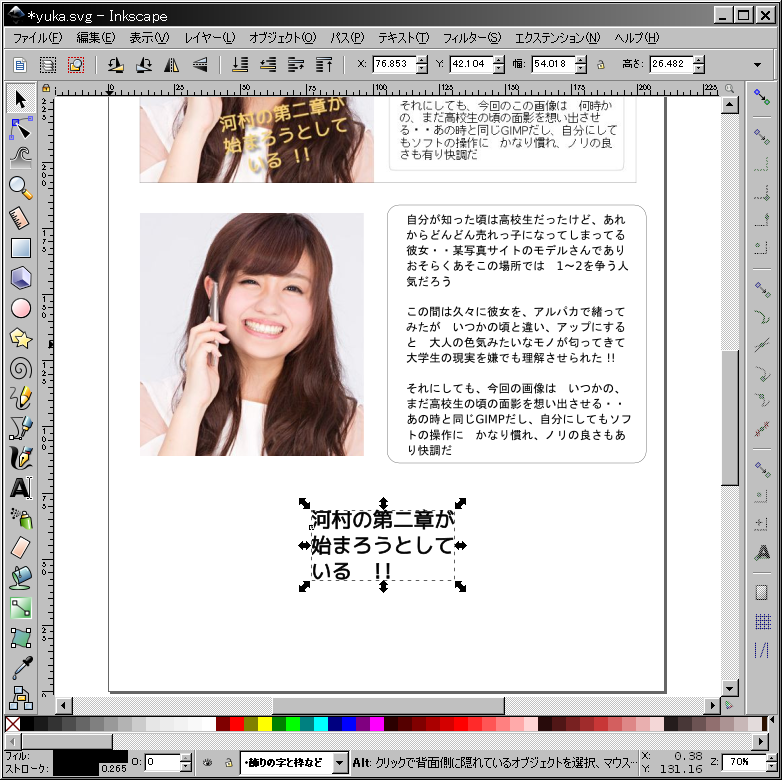
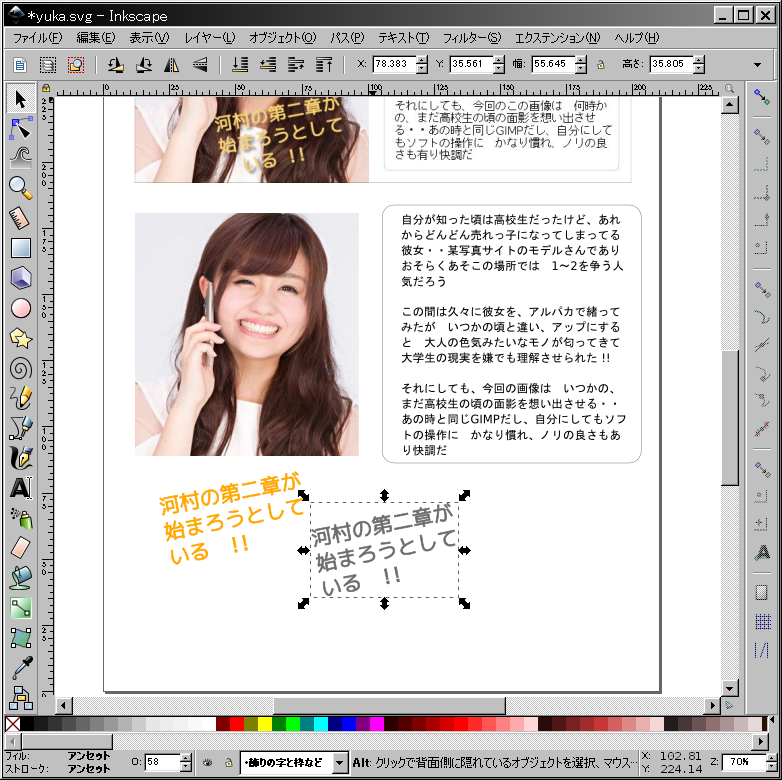
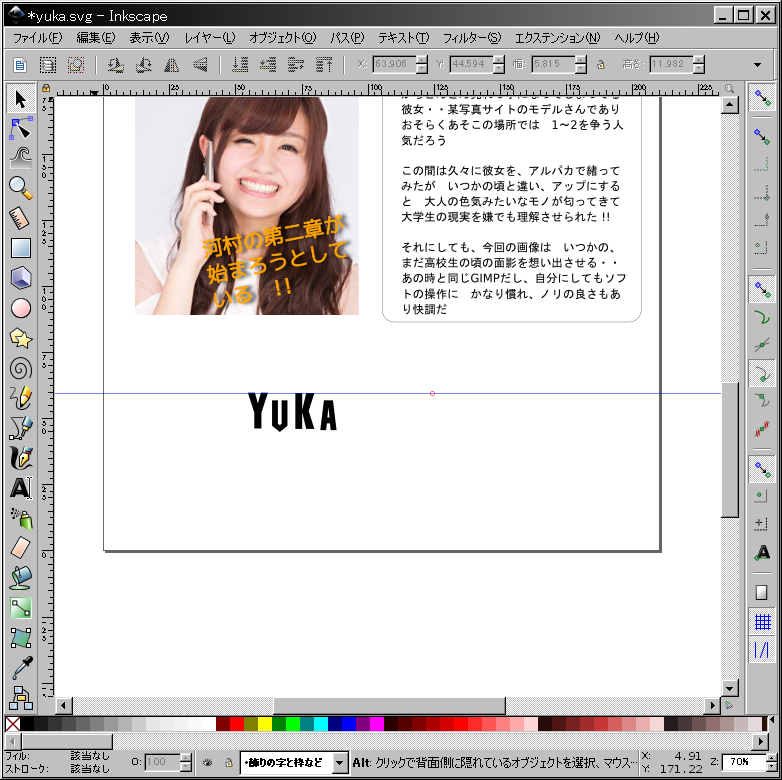
◎ ここで又新たな展開ですが、姫こと 河村の第二章が始まろうとしている !! と云う、キャッチ・コピーを足りないアタマで、ぬわんとかひねり出し やってみてます

パーツの回転
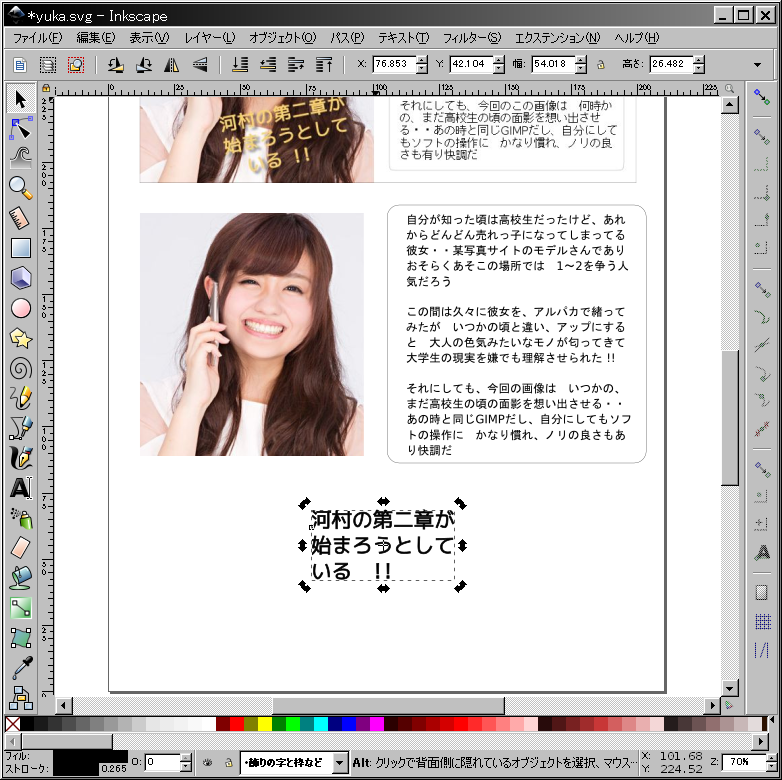
◎ ここで、又新しい操作を・・ !! 出来た字をダブルクリックすると、インスケでは回転になります

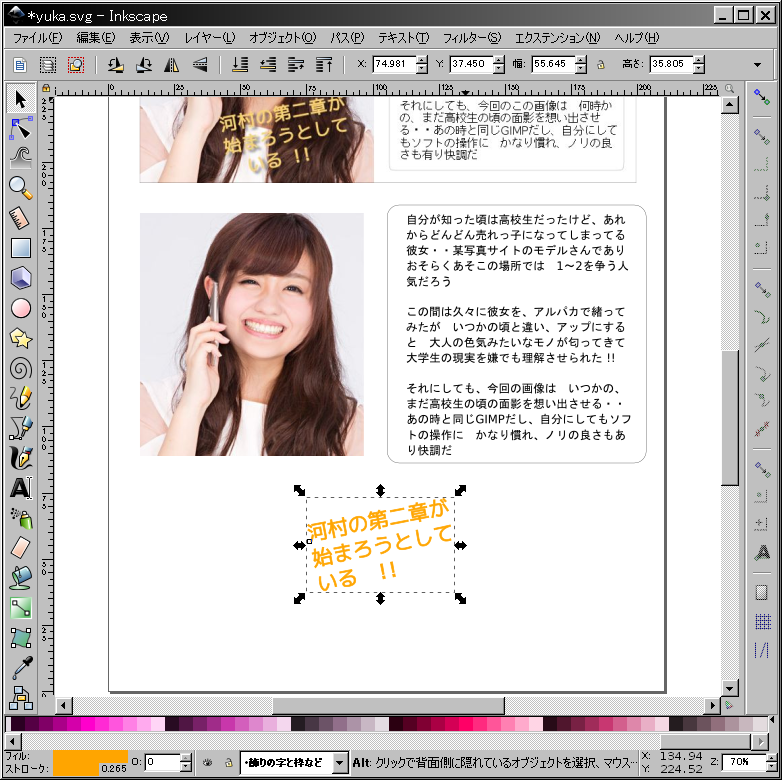
◎ 色を上の画像のモノに近づけて

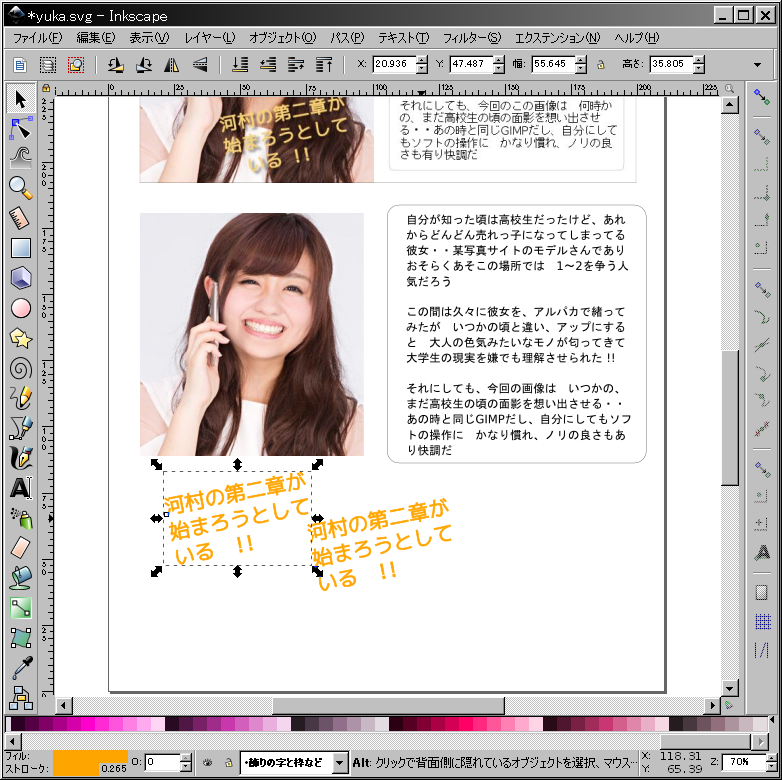
◎ これをCTRL+Cでコピーしておきました・・

◎ 前のモノはブラック・スタイルカラーにしておいてます

フィルとストロークのツール
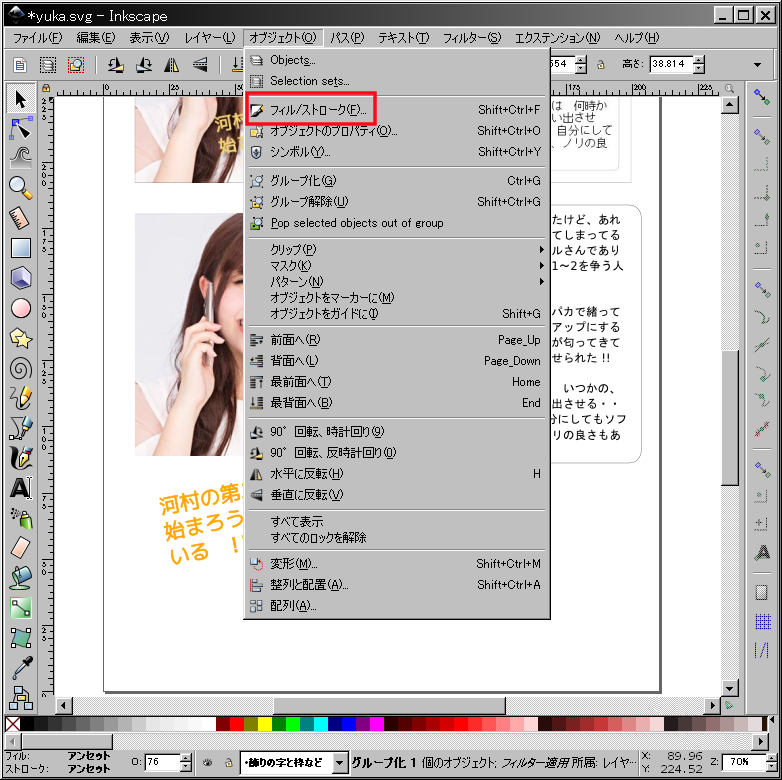
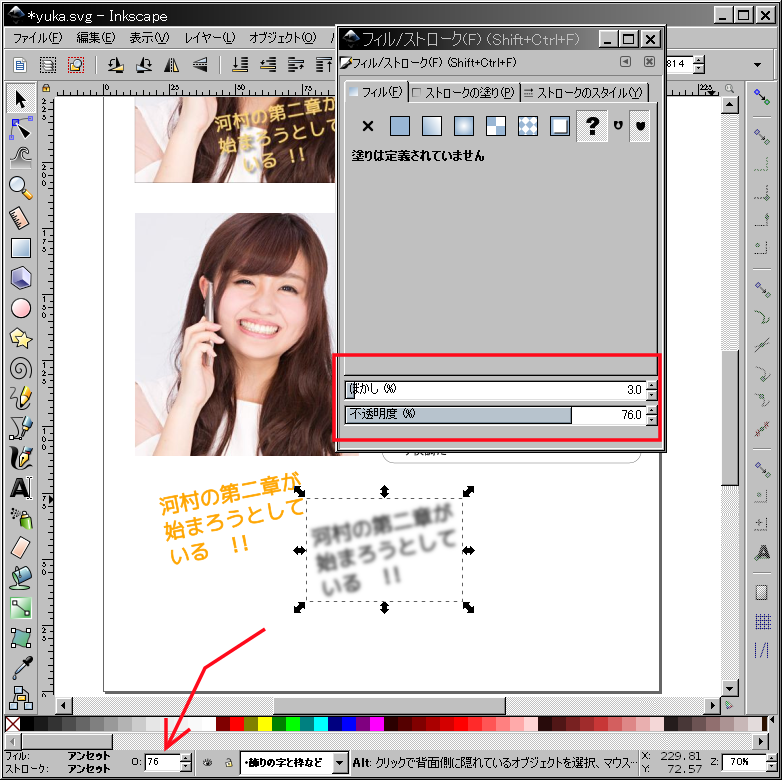
◎ 画面上の オブジェクト・メニュー から、フィル・ストロークのツールを出すことにしました これをやるとまず、出てきたモノが操作画面に収まってしまいますが 上の方にカーソルを移動させると、コブシみたいな表示になり、操作画面から ダブルクリックやドラッグで、何とか表に引っ張り出してます

◎ 矢印の部分で、透明度を変えられますが 今回はツールの方でのボカシもやってます インクスケープは、回転やボカシ・・そして角丸長方形などの操作が一瞬で済んでしまい、ここいらのクィックさに 毎回のごとくに感心してます

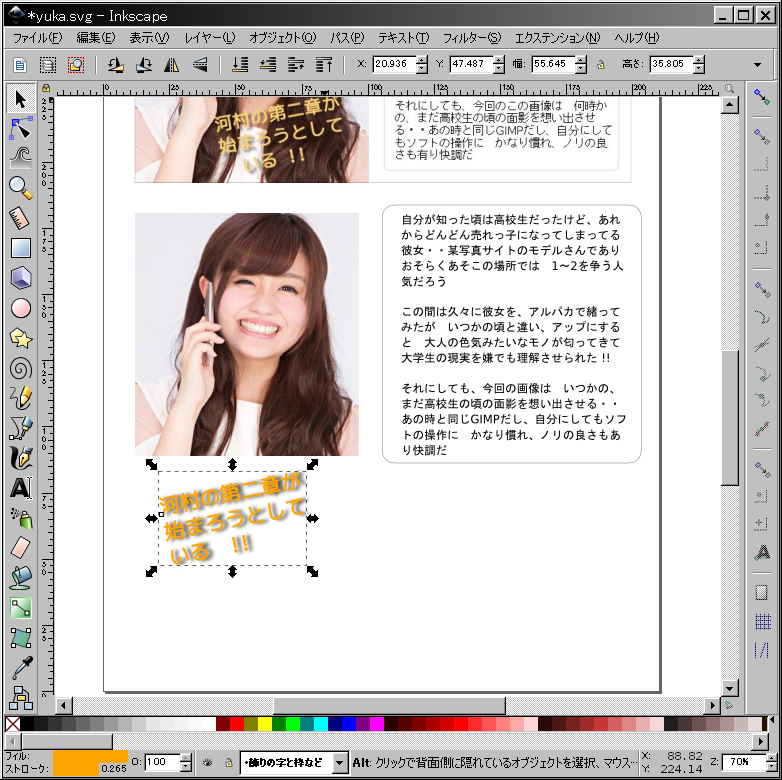
◎ 暗い方のパーツをコピーしたモノの下に潜らせ、効果が今回は一段凝ったし、カッコイイです

◎ 2つを同時に選択し、ここでCTRL+Gでグループ化し 一つのパーツにしました

◎ 前回といくらか色が違いますが、そこらはあまり気にせず ラストの白い袋文字へ・・

ラク過ぎの袋文字効果
◎ 小文字と大文字が入り乱れてるので 一文字ずつ作っておきました

◎ この状態で後から字を変えてます・・サイズが48ポイント

◎ 小さいのは今回40ポイントあたりで !!

◎ 操作画面の上の目盛り部分から、ガイドの補助線を出してスナップさせてます この操作・・初めてやってみたのですが、「こうしたい !! 」と、思った事がそのまま出来る・・インスケにはここいらで驚かされるのです
そして銀ちゃんと違い、一つあたりでの操作でいけてしまうので 気苦労の点部分ではワンランク上の様な気がしてます

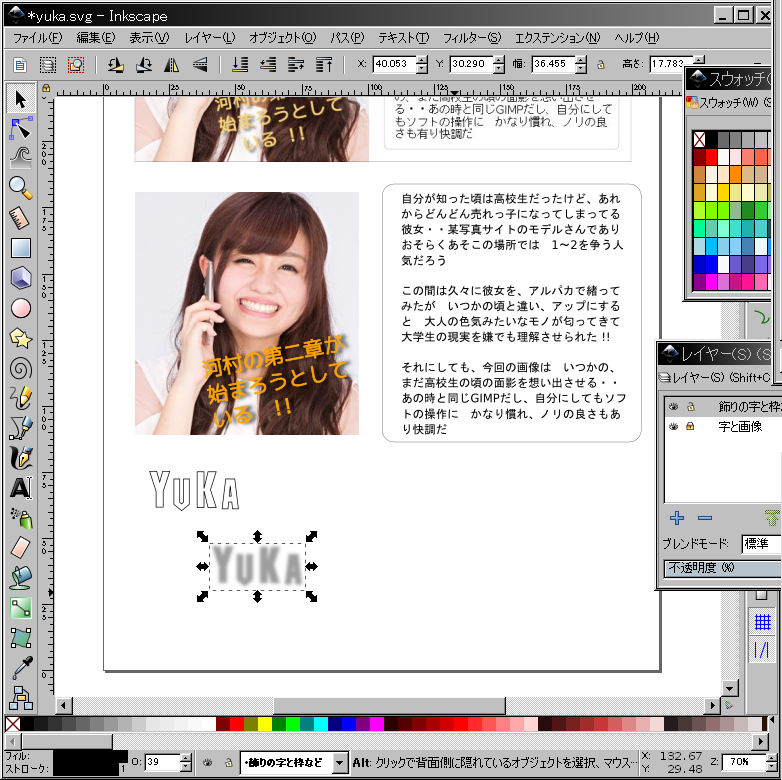
◎ これもコピーを作り透明度を落として、ボカシをかけました

◎ これで配置してみたら、以前のモノはフォントがビミーニあたりだった様だし、Aを違えてやってしまいましたが ここらはご愛嬌・・姫の画像の様に国際的に笑ってゴマかして、この章も笑顔で難なく終了?



又もや?の吹きだし操作
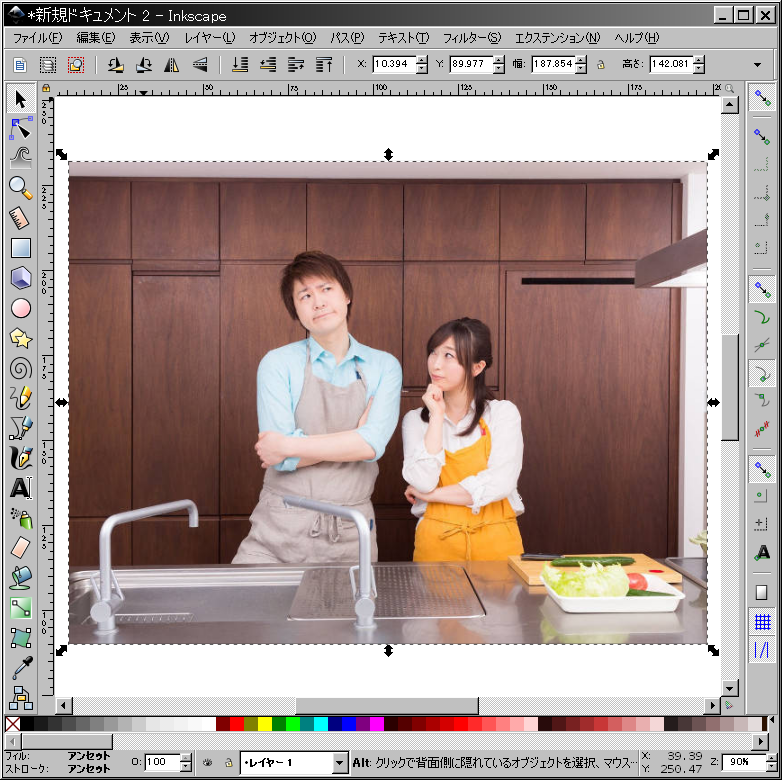
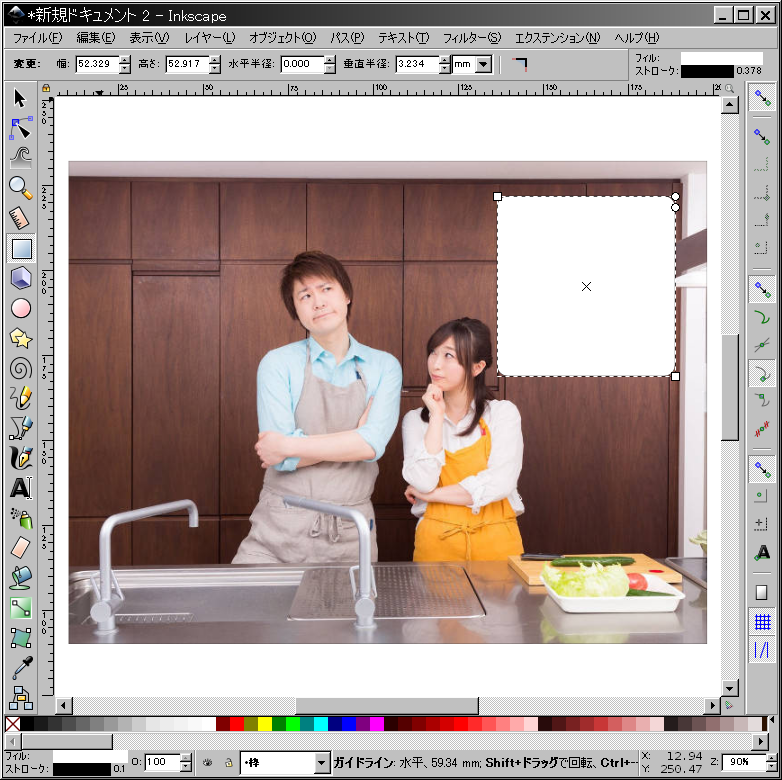
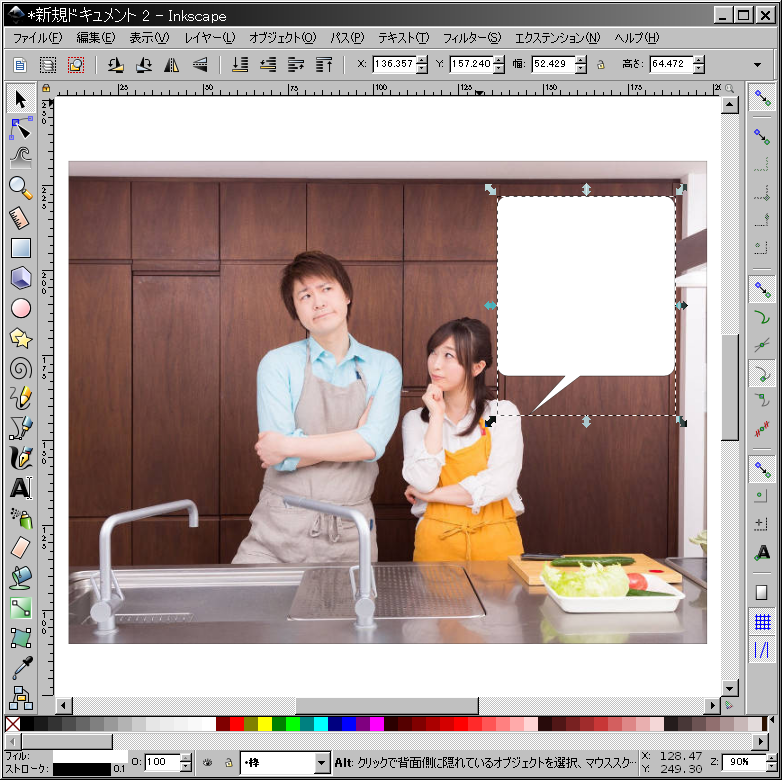
◎ 今度は結構このサイトでは登場の回数が多い、五十嵐夫妻のこの画像です・・これも何度か回数をやりましたが、最近良く見かけるフキダシ !! ・・インスケだと、ここいらがどう云う操作になってくるのか? ここいらをじっくりと行ってみたい、今回になります


◎ 画像をさっそくインスケに取り込んでみました

◎ 画像のレィヤーの上に、新しいレィヤーを新規に作り 画像のレィヤーはロックをしておきました が、ここいらは毎回のお決まりの操作

簡単な操作で出来てしまう角の丸い四角形
◎ 四角形ツールで四角をまず、描いてます

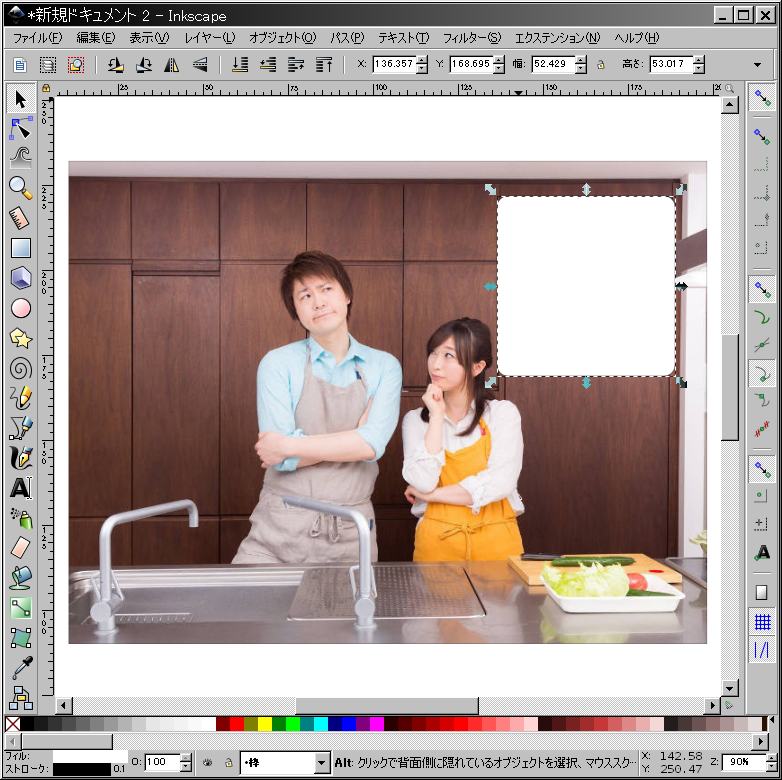
◎ 描けた四角の右上の丸の点・・ここをちょっと、四角形ツールのまま 引っ張ってみてます

◎ これで四角形ツールから、他のツールに持ち替えましたが 角の丸い四角がいとも簡単に出来てしまいます インスケにばかり、目が行く様になったのは 最初は苦労しますが、慣れてくると直感的で 操作がクィックで素早く出来ること・・ツゥっぽく、ここいらは段々に唸らされてきます

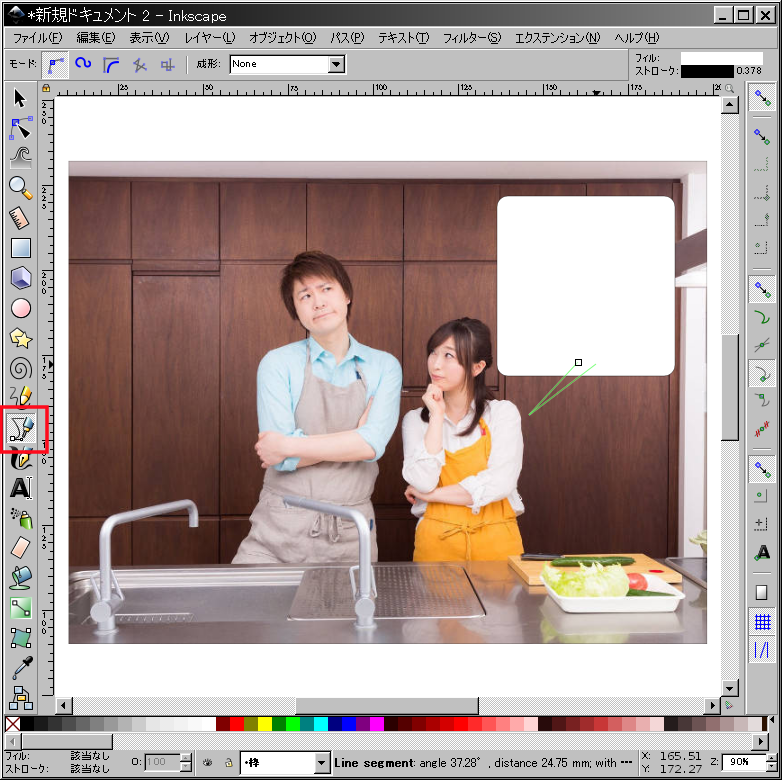
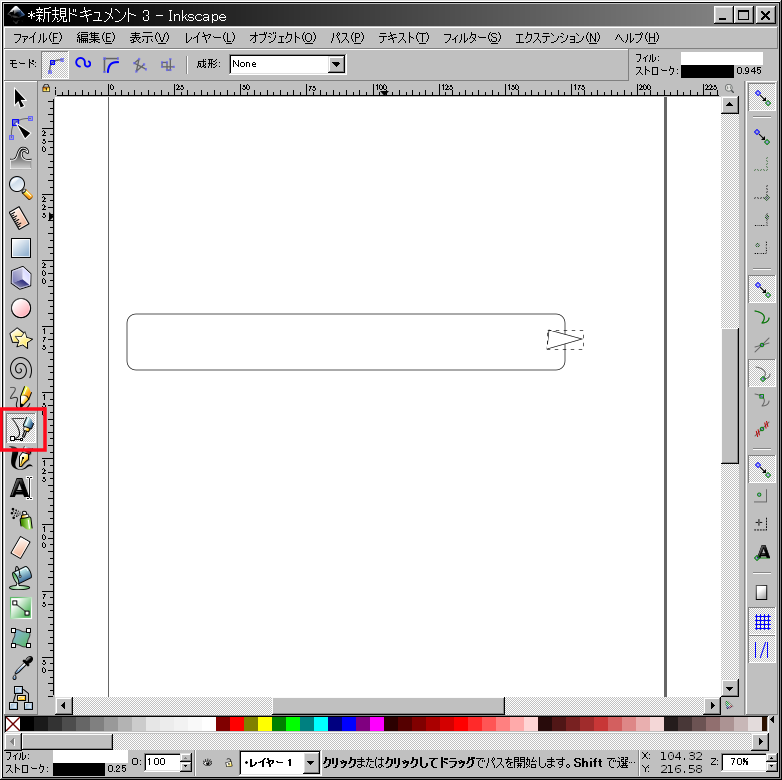
◎ 今度はパス・ツールに持ち替え、シッポをやってます

◎ 最初の点をクリックか、エンター・キーでパスが繋がりますので・・

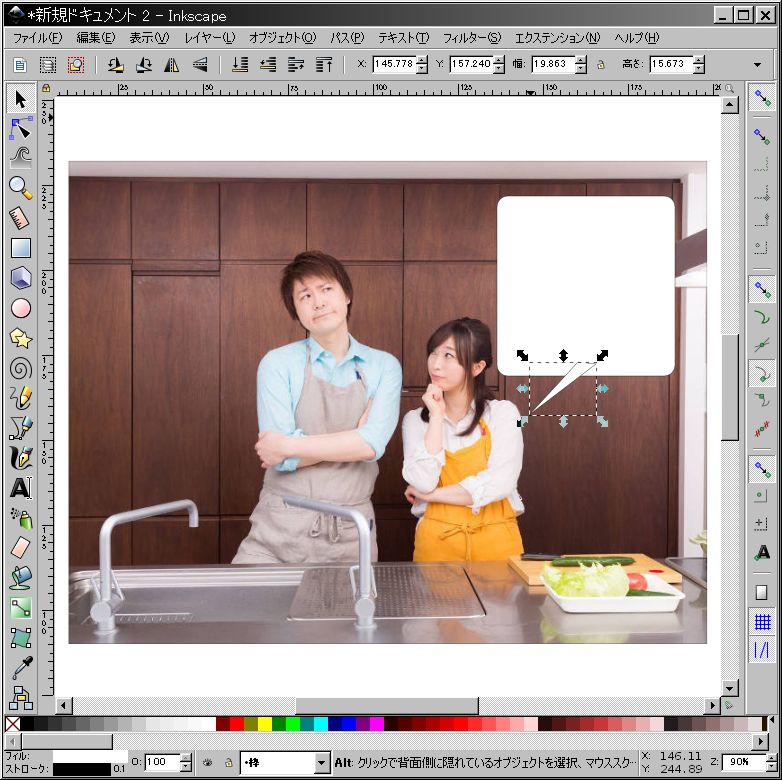
◎ 角丸パーツと同時に選択しておいて、CTRL+でパスを合体 !! これでフキダシの一丁出来あがり・・ このままCTRL+Cでコピーをしておき

左右反転も一瞬?
◎ 左側にペーストさせておいて、操作画面上のアイコンをクリック・・

◎ これで左用のフキダシもOK牧場で、このシーンもこれで早々にENDです

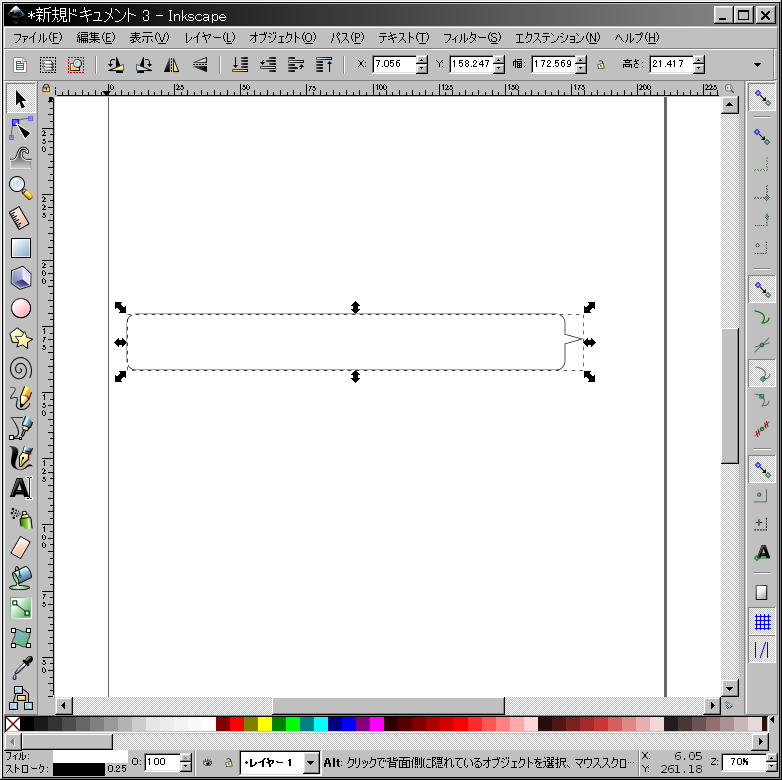
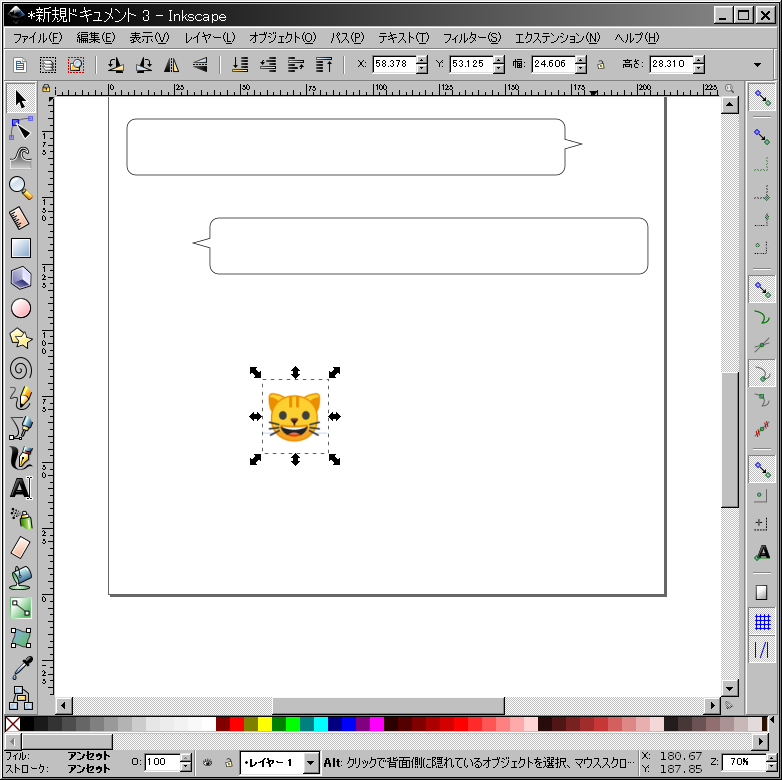
◎ 次に続けてブログ等で、よく使用されて居るタイプのモノを行ってみます また四角をやっておいて・・

◎ また右上の丸を下にスライドさせてます これで角の丸い四角になるので・・

◎ また、パスのツールでテキトーな三角をやっておいて

◎ 2つを選んでおいてCTRL+で合体 これをCTRL+Cでコピーしておき

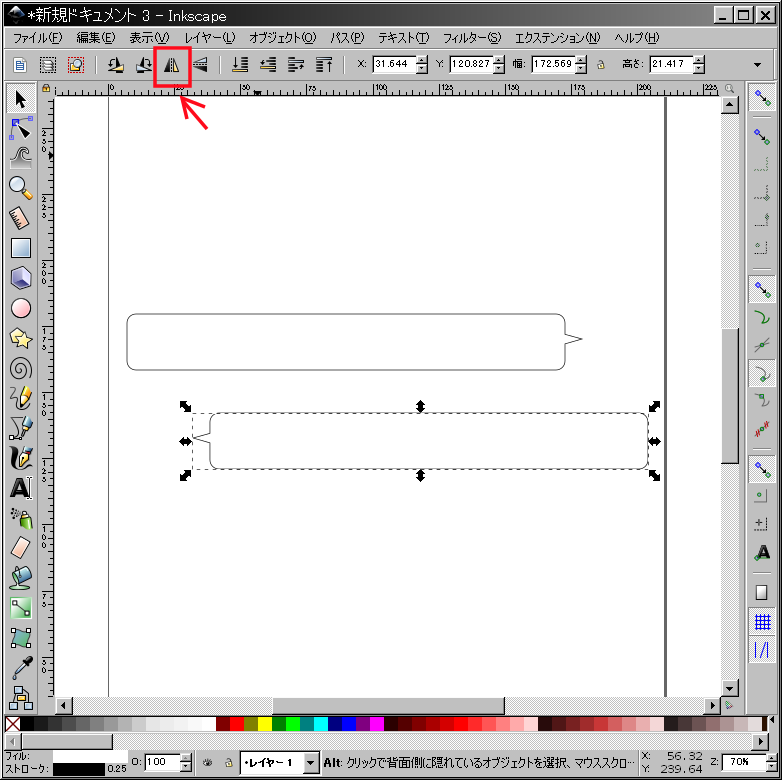
◎ 上の矢印のアイコンをクリックで、左右反転させ向きの違うパーツが一瞬で出来てしまいます

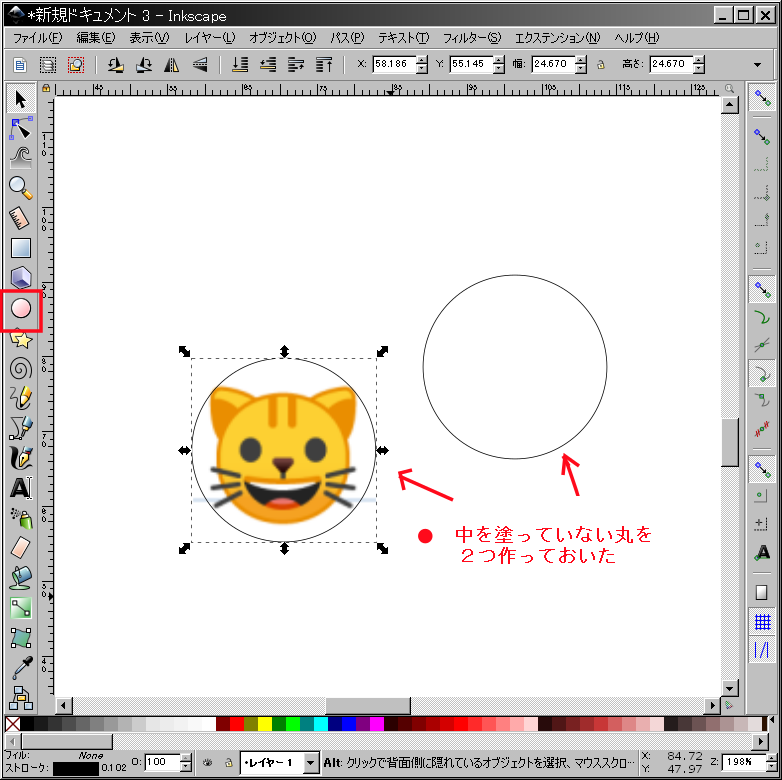
◎ ・・この間、ウブントゥが持っている、字のアイコンをやってみてましたが 前回はワンコだったので、今回はネコちゃんをチョイスしました

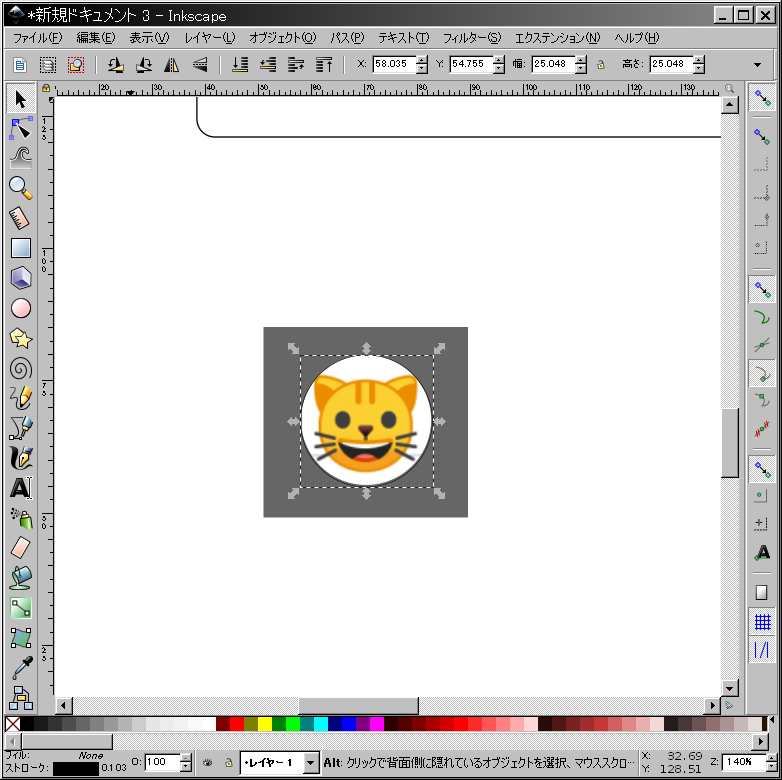
◎ ネットで流行の丸で囲んだタイプ・・こちらも負けじとやってみます

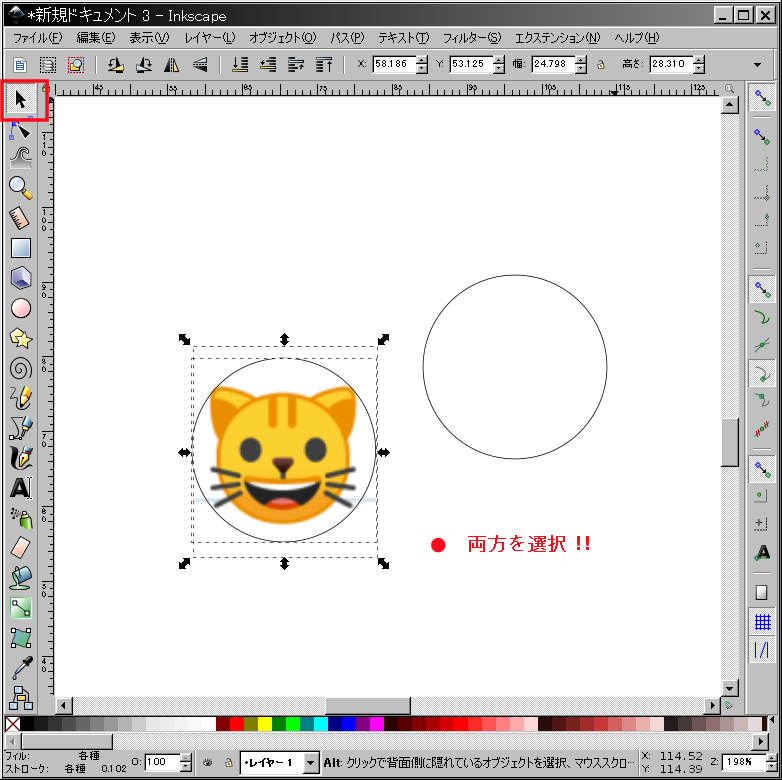
◎ ニヤンコと丸の2つのパーツを選択して、囲んでおいてます

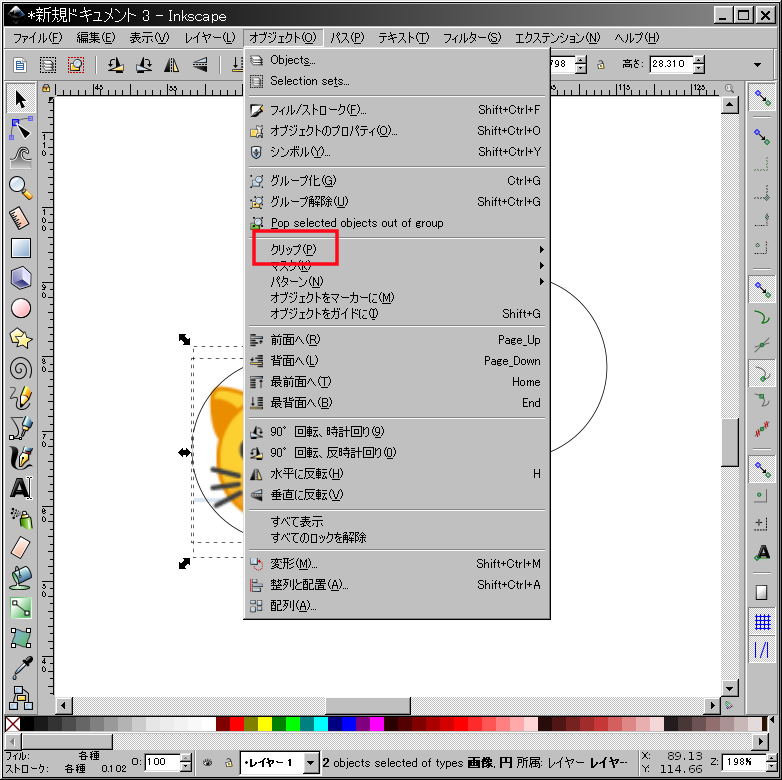
◎ レポートの出だしでやってみていた、クリッピングの操作を ラストで又もや・・

◎ クリッピングをやると、どう云う訳だか、線の部分が見えなくなるので 予備にコピーで作っておいたのでした クリッピングをやる場合は、後から作ったパーツが上に有る状態にしておかなくてはなりません・・これが決まり事になります

◎ これを上に載せてやり、今出来た画像の下にグレーの画像を作って置いてみましたが バッチリ出来ています・・ この状態からビット・マップで保存をすると、透過PNGのデータになってくれます

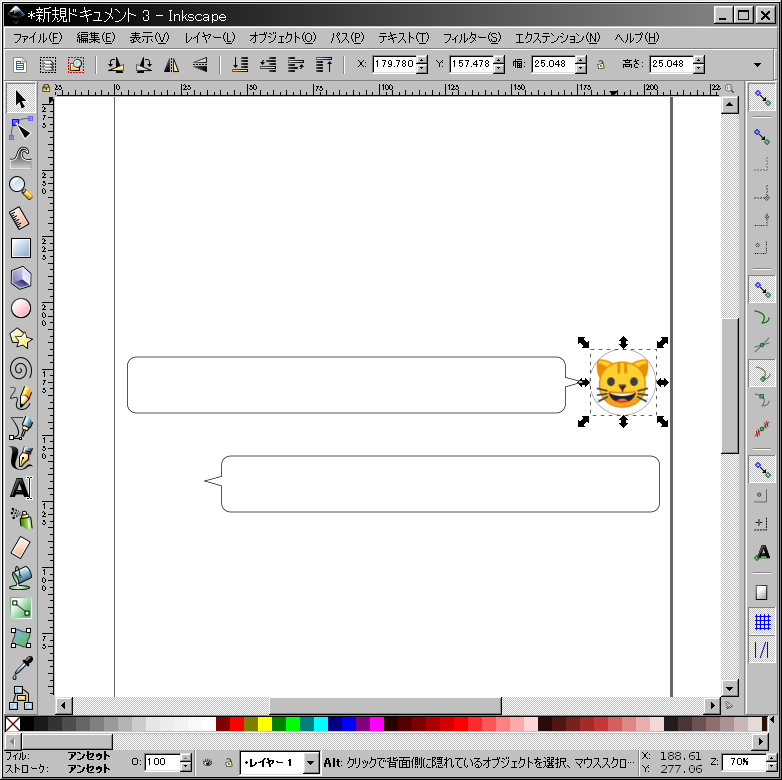
◎ フキダシの横に、ネコちゃんをもって行きました

◎ ネットの方法をいくらか再現したいので、ドロップ・シャドウも・・駆け足でやりましたが、操作の多いGIMPから変わって登場の インクスケープの直感的フィーリング・・無料のソフトなのだし ぜひ、楽しまれたら、と思います !!